使用停靠布局 (Dock Layout) 节点
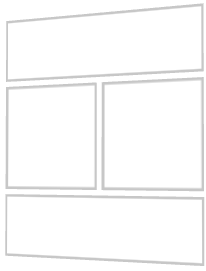
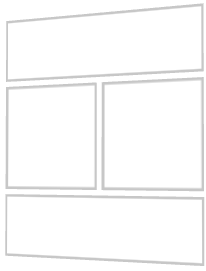
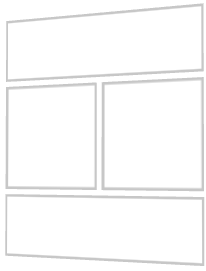
停靠布局 (Dock Layout) 节点可用于将互相关联的节点沿停靠布局 (Dock Layout) 节点的两侧放置。 您需要设置要沿哪个面放置停靠布局 (Dock Layout) 节点中具有侧面 (Side) 属性的那个节点。停靠布局 (Dock Layout) 节点会以减法方式排列自己的项:当放置第一个节点之后,停靠布局 (Dock Layout) 节点会利用剩余的空间放置下一个节点,以此类推。当排列自己的子节点时,停靠布局 (Dock Layout) 节点会使用自己的整个大小。

停靠布局 (Dock Layout) 节点根据以下因素确定自己的子节点的位置:
- 子节点在场景图中的显示顺序。
- 停靠布局 (Dock Layout) 节点的每个子节点的 侧面 (Side) 属性值。停靠布局 (Dock Layout) 节点会将每个子节点设置为占据整个面。
- 停靠布局 (Dock Layout) 节点中的子节点的数量。
创建 停靠布局 (Dock Layout) 节点
要创建 停靠布局 (Dock Layout) 节点:
- 在工程 (Project) 中按下 Alt 并右键点击要在其中创建停靠布局 (Dock Layout) 节点的那个节点,然后选择 3D 停靠布局 (Dock Layout 3D) 或 2D 停靠布局 (Dock Layout 2D)。
请注意,只能在 3D 节点内创建 3D 节点,只能在 2D 节点内创建 2D 节点。
- 在工程 (Project) 中向您在上一步中创建的布局添加子节点。
例如,如果创建了一个 3D 停靠布局 (Dock Layout 3D),请添加多个 平面 (Plane) 节点,如果创建了一个 2D 停靠布局 (Dock Layout 2D),请添加多个 图像 (Image) 节点。
当添加子节点时,停靠布局 (Dock Layout) 节点会自动放置这些子节点。
- 在 工程 (Project) 中,选择停靠布局 (Dock Layout) 节点的所有子节点,然后在属性 (Properties) 中点击
 并为每个节点添加侧面 (Side) 属性,然后将其设置为:
并为每个节点添加侧面 (Side) 属性,然后将其设置为:- 左对齐 (Left),以便将子节点设置为占据停靠布局 (Dock Layout) 节点的左侧部分。
- 右对齐 (Right),以便将子节点设置为占据停靠布局 (Dock Layout) 节点的右侧部分。
- 上对齐 (Top),以便将子节点设置为占据停靠布局 (Dock Layout) 节点的顶部部分。
- 下对齐 (Bottom),以便将子节点设置为占据停靠布局 (Dock Layout) 节点的底部部分。
- (可选)当希望停靠布局 (Dock Layout) 节点中的最后一个子节点占据停靠布局 (Dock Layout) 节点的剩余空间时,请为停靠布局 (Dock Layout) 节点添加末项填充 (Last Item Fill) 属性并将其启用。
-
(可选) 要清除布局中子节点周围的区域,在工程 (Project) 中选择布局中的子节点,在属性 (Properties) 中点击  ,然后添加并设置边距属性:
,然后添加并设置边距属性:
- 深度边距 (Depth Margin) 用于清除子节点前后的区域。
- 水平边距 (Horizontal Margin) 用于清除子节点左右两侧的区域。
- 垂直边距 (Vertical Margin) 用于清除子节点底部和顶部的区域。
设置 2D 停靠布局 (Dock Layout 2D) 节点的外观
要设置 2D 节点的外观:
在 API 中使用 3D 停靠布局 (Dock Layout 3D) 节点
有关详细信息,请参阅 API reference中的 DockLayout3D 类。
在 API 中使用 2D 停靠布局 (Dock Layout 2D) 节点
有关详细信息,请参阅 API reference中的 DockLayout2D 类。
停靠布局 (Dock Layout)属性类型和消息
要查看 停靠布局 (Dock Layout) 节点可用属性类型和消息的完整列表,请参阅 Dock layout 2D和 Dock layout 3D。
另请参阅
使用流式布局 (Flow Layout) 节点
使用网格布局 (Grid Layout) 节点
使用堆栈布局 (Stack Layout) 节点
使用轨迹布局 (Trajectory Layout) 节点
布局控制节点
使用 Kanzi Studio 为节点启用点击手势

打开导航


 并为每个节点添加侧面 (Side) 属性,然后将其设置为:
并为每个节点添加侧面 (Side) 属性,然后将其设置为: ,然后添加并设置边距属性:
,然后添加并设置边距属性: